
html - Bootstrap Two columns side by side one full width with image other with in container with text - Stack Overflow

CSS order property | Image and text side by side | flex order CSS | Bootstrap | Responsive - YouTube

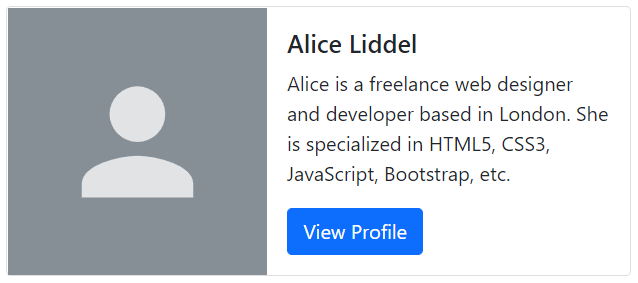
How do you make a layout with pictures down one side of a page matched up with paragraphs on the other side? | CSS-Tricks - CSS-Tricks

















![Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021] Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021]](https://d1r27dnp1fh4g5.cloudfront.net/img/pages/fe-thumb/sidebar_5e20b302e1d4f8e801b8e1a930e8840e.webp)

